Gatsby + prism.js で「言語名(language)」を右上に表示する
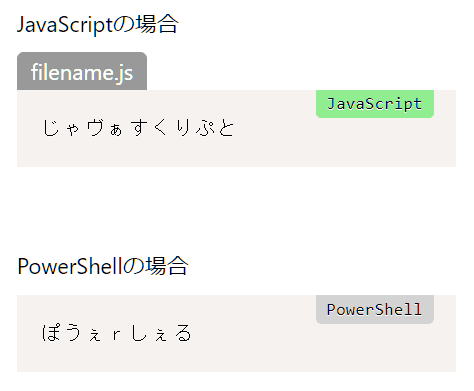
右上のこういうのを表示する方法です。タイトルと別で埋め込む方法が日本語で見つからなかったので貼っておきます。

markdown はこんな感じ
```js:title=filename.js
じゃヴぁすくりぷと
```
```powershell
ぽうぇrしぇる
```やり方
左上のタイトル部分は、プラグイン「gatsby-remark-prismjs-title」で入れられるみたいですが、言語名を別で表示したい場合、以下の様に言語に対応する css を書いてあげる必要があるようです。
.gatsby-highlight {
position: relative;
}
.gatsby-highlight pre[class*='language-']::before {
background: lightgray;
border-radius: 0 0 0.25rem 0.25rem;
color: black;
font-size: 12px;
letter-spacing: 0.025rem;
padding: 0.1rem 0.5rem;
position: absolute;
right: 1rem;
text-align: right;
top: 0;
}
.gatsby-highlight pre[class='language-js']::before {
content: 'JavaScript';
background: lightgreen;
color: black;
}
.gatsby-highlight pre[class='language-ps']::before {
content: 'PowerShell';
}最後の 2 つのところで言語ごとに色を変えたりしています。必要に応じて自由に追加してください。
言語名を出したいだけであれば「gatsby-remark-prismjs-title」は必要ないですが、ファイル名情報が埋め込まれているコードの言語名を表示したい場合、「gatsby-remark-prismjs-title」を入れておかないとうまく行かない様です。
