WordPressを速攻でGoogle Cloud Platform(GCP)に構築!

フリーになってから個人的な技術メモをどこかに残しておきたいと思い、Qiita とかでもいいんだけど、折角なのでまだ使った事が無い WordPress を使って、本サイトを立ち上げることにしました。プラグイン開発とかの案件もありそうなので、触っておいて損はなさそうですし。
GCP のメリット
直前に AWS を使っていたので AWS で行こうかと思ったんですが、金額をざっくり調べると GCP の方が安そうだったのと運用の手間が少なそうだったので GCP にしました。今回はドメイン取得もしたいので完全無料ではありませんが、可能な限り低コストで GCP で完結させます。
GCP に WordPress を構築!
早速やっていきましょう!前提として、GCP のアカウントをすでに持っている事とします。作成後に画面を撮っている関係で整合性が取れていないところはご了承ください。
GCP のプロジェクト作成
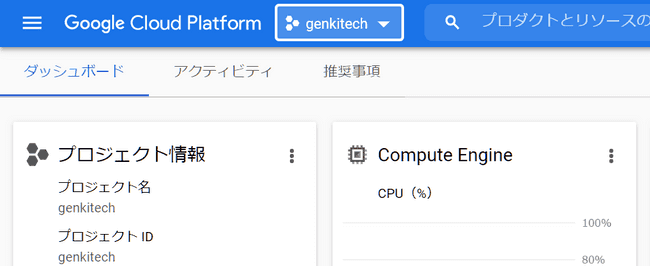
Google Cloud Platformのサイトにログインし、画面上部の「プロジェクトの選択」から「新しいプロジェクト」を開き、適当なプロジェクト名を入力します。(今回は genkitech にしました)

WordPress をデプロイ
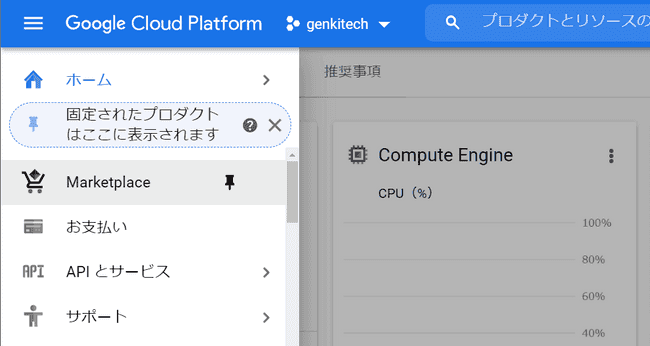
左のナビゲーションメニューから「Marketplace」を選択し

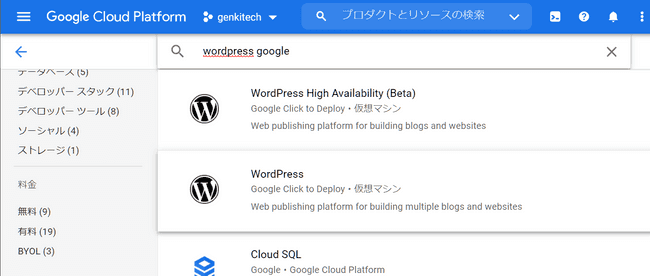
上部で「wordpress google」と検索し、仮想マシンタイプの Click to Deploy の WordPress を選択します。

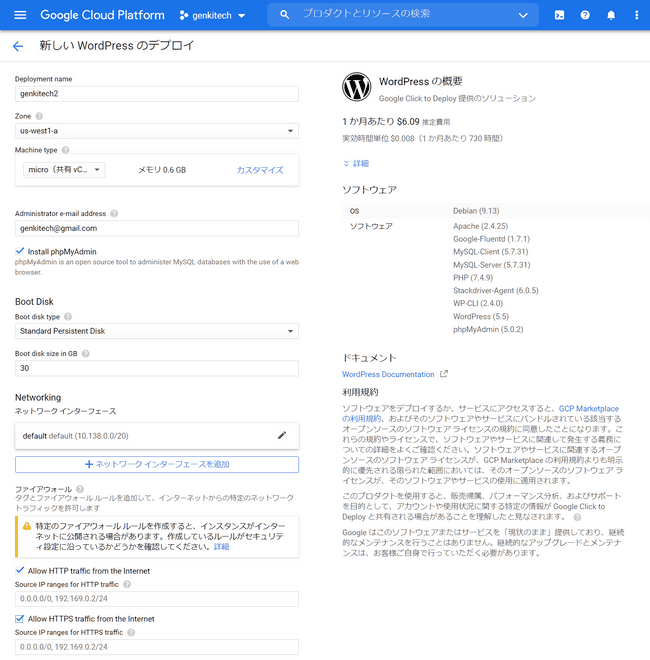
確認画面が出るので金額部分などを確認して「運用開始」し、詳細設定します。 GCP には無料期間後も無料で使える無料枠があるので、運用費を無料に近づけるために以下の設定を行います。
- Zone us-系のゾーン(us-east4 以外)。west の方が日本に近いため「us-west1-a」を採用。
- Machine type f1-micro
- Boot disk size in GB 無料枠上限の 30GB
- Allow HTTPS traffic from the Internet 続く記事で説明する SSL 接続(https)をする場合、チェックを ON にしておく

デプロイのログが流れ「デプロイしました」の表示が出たら、横の「Site Address」のアドレスにアクセスすると、WordPress の初期画面を確認できます。

とりあえずここまでで、WordPress を GCP に構築することが出来ました。簡単すぎて拍子抜けですね。今の段階だとサイトのアドレスが http://25.197.5.xxx みたいになっているので、ドメインを取得して設定したいと思います。
