ラズパイを画面無しでセットアップしてVSCodeからWi-FiでRemote Developmentする

半年ぶりの更新です。それだけ普通に仕事があるということなのでいい事です。
Raspberry Piとは
LinxuベースのOSが入り、省電力で動くサーバーにもなり、マイコン制御のようなことも出来るシングルボードコンピューター。
電子工作は高校でちょっとしたくらいの初心者ですがサーバー開発は出来るので、いじっていくうちにnodeベースのサーバーと電子回路を組み合わせたIoTみたいなのを作りたいと思っています。
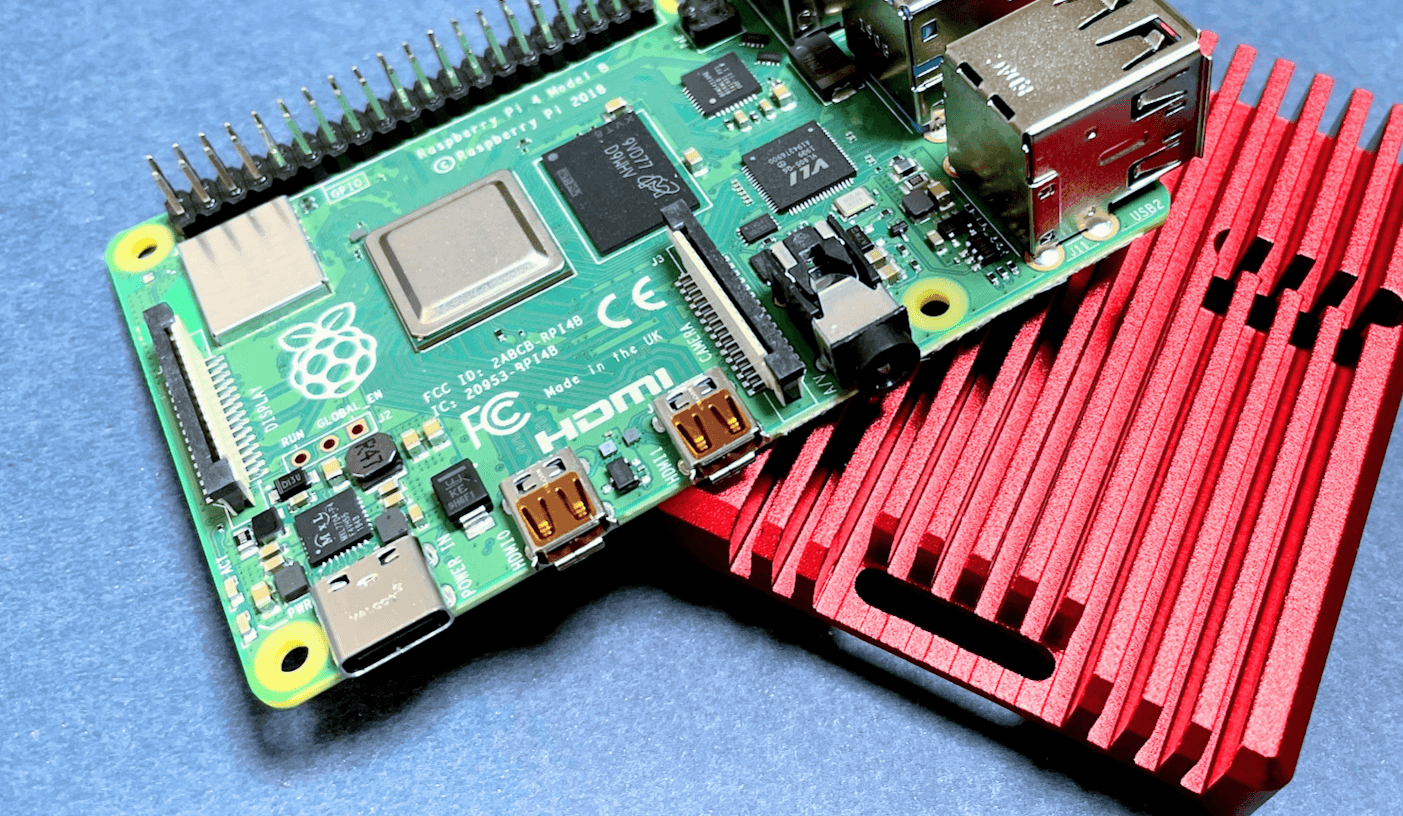
ラズパイはこの通常タイプのほかに、小型版のZeroだったりマイコン寄りなPicoがありますが、モニターやキーボードをつなぎたくないのでVSCodeでリモートデバッグできる一般タイプを購入。初心者なのでとりあえず大は小を兼ねるで最新の4を、単体は売り切れるほど人気なのでヒートシンクケース付きで購入。ケースは意外にかっこよかったので結果オーライです。
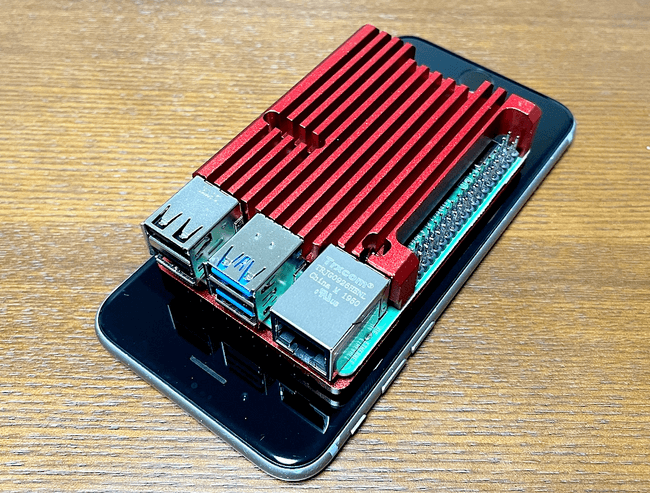
裸のまま使い倒して傷だらけになったiPhone 6Sと比べるとこんな大きさ。ちなみに電源を入れるとホッカイロくらいには温かくなります。

やりたかったこと
- モニターやキーボードをつながず、電源とMicro USBのみ接続して開発
- VSCodeでRemote Development 接続し、node.jsでマイコン制御(pythonでもいいんだけど)
最新のRaspberry Pi ImagerはWiFi接続やSSHの設定もイメージ作成時にまとめてできるようで、VSCodeもRaspberry Pi OS LiteへのRemote Developmentに対応しているようなので、ものすごく簡単にできそうです。
今回はVSCodeで接続するところまでやってみます。
Raspberry Pi OSをセットアップ
Raspberry Pi Imagerをインストール
Raspberry Piを動かすためのOSをMicroSDに入れるため、PCにRaspberry Pi Imagerをインストールします。
OSをセットアップ
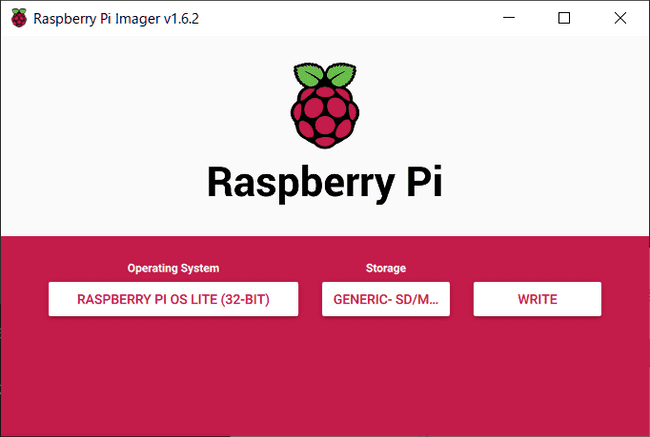
起動するとこんな画面が出るので、OSとMicroSDのドライブを選択します。画面は繋ぐ予定が無いのでOSはRaspbbery Pi OS Liteを選択します。

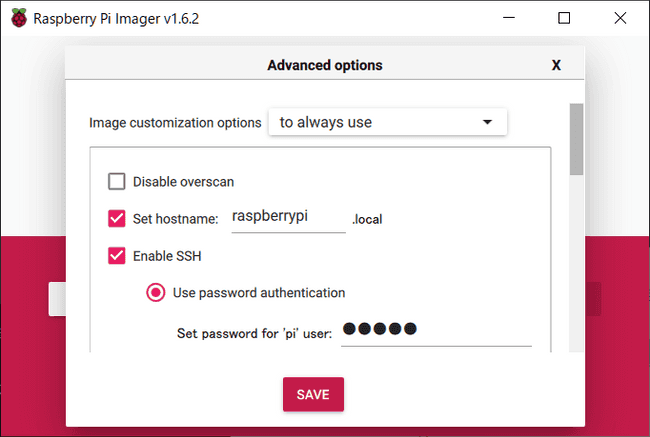
Ctrl+Shift+Xを押すと隠しメニューが表示され、SSHなどの設定を行います。
SSHを有効にし、パスワードを設定。

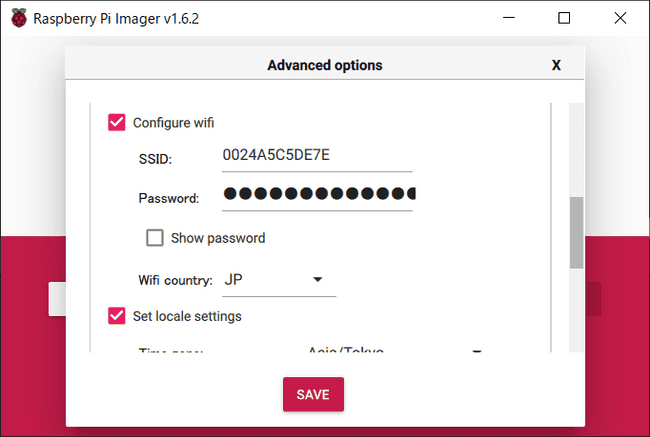
WiFiのSSIDとパスワードを入力。国をJPに設定。

設定が終わったらWRITEボタンでMicroSDに書き込み、書き込みが終わったらMicroSDをRaspberry Piに差し込んでMicroUSBから電源供給します。
VSCodeから接続
VSCodeに拡張Remote Developmentをインストールし、一番左下にある緑色の「><」をクリックし以下の手順で接続します。
- メニューから「Connect to Host」を選択
- 「raspberrypi.local」を入力
- 「Linux」を選択
- 接続するか聞かれたら「Continue」を選択
- パスワードを聞かれたら先ほど設定したSSH接続用パスワードを入力
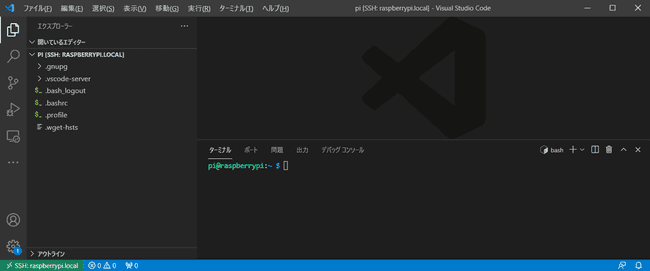
接続に成功すると以下の様に左下の「><」の部分に接続先が表示されます。

フォルダを開いてファイルを追加したりコンソールを開いてコマンドを叩いたりできるようになります。
後は普通のLinuxみたいに操作できるはずです。イヤー簡単ですね。次回は基板上のLEDを操作するWebアプリをNodeで書いてみようかと思います。
おまけ
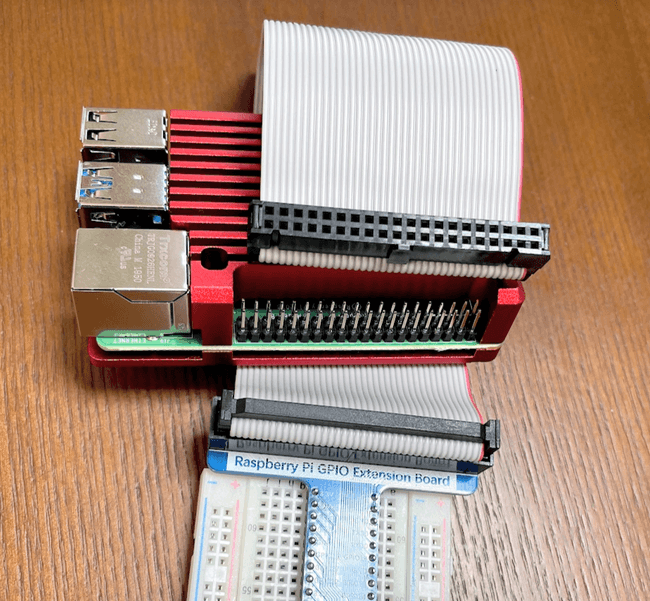
ケースかっこいいんですが、このタイプの接続が全然入りませんでした。これ開発にめっちゃ便利そうなので、とりあえず外して使うしかなさそうです。。。