Google Cloud Platform(GCP)とGoogle Domainsでドメイン設定

前回、GCP上にWordPressを構築するところまで出来ました。
WordPressを速攻でGoogle Cloud Platform(GCP)に構築!
フリーになってから個人的な技術メモをどこかに残しておきたいと思い、Qiita とかでもいいんだけど、折角なのでまだ使った事が無い WordPress を使って、本サイトを立ち上げることにしました。プラグイン開発とかの案件もありそうなので、触っておいて損はなさそうですし。 GCP…
今回は、IPを固定化してドメインを結び付けるところと、SSL化するところまで行います。
IPとドメインを関連付ける
IPアドレスを固定化する
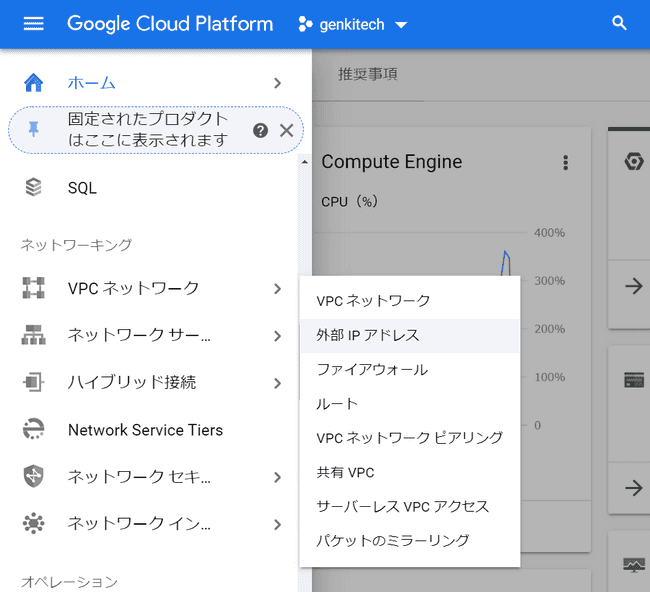
GCPでインスタンス作成直後は、再起動するたびにIPアドレスが変わってしまうため、ドメイン名とIPアドレスの関連付けができません。GCPのコンソール( https://console.cloud.google.com/ )を開き、メニューから「VPCネットワーク」にある「外部IPアドレス」を開きます。

外部IPアドレスのリストにある対象インスタンスの「種類」の所を、「エフェメラル」から「静的」に変更し、表示されるダイアログで適当な名前を設定します。
「外部アドレス」に表示されているIPアドレスは後で使用するためメモしておきます。
ドメインを取得する
Google Domains からドメインを取得します。サイト( https://domains.google/ )にアクセスし、取得したいドメイン名を検索します。

ドメインを設定しIPアドレスに紐づける
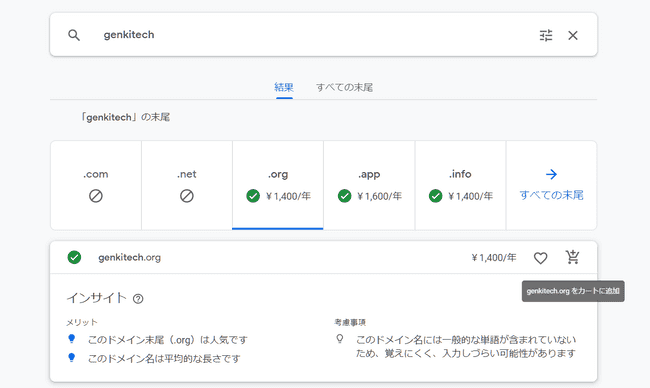
購入できるドメインのリストが表示されるため、希望のものを選んでカートに追加し購入します。

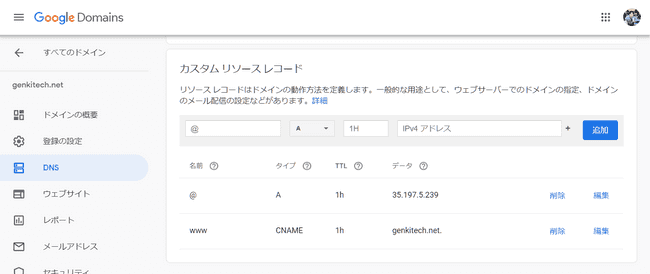
購入したドメインを管理画面から選択し、「DNS」を開き、カスタムレコードを追加します。
- 「@」を入力して「A」を選択し、先ほど固定化したIPアドレスを入力して追加します。
- 先頭に「www」があってもリダイレクトされるように、「www」を入力して「CNAME」を選択し、ドメインを入力して追加します。

ドメイン名でWordPressの画面にアクセスできるようになるまでしばらく待ちます。早ければ数秒、遅いと数日かかるようです。最初間違えて「登録済みのホスト」の方に似たような設定をしていて3日たっても反映されなかったのが、正しく設定したら一瞬でした。。。
SSLを設定し、https:// で接続できるようにする
セキュリティー的にもそうですが、色々なサービス連携のためにはもはや必須の様です。
証明書の導入
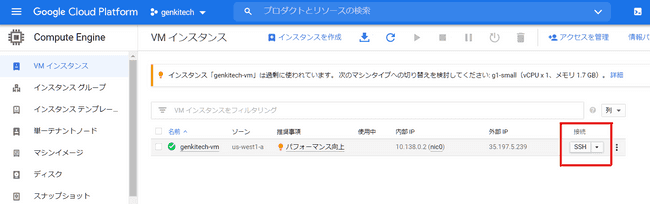
SSL化するために今回は、簡単にSSL証明書が導入できる「Let’s Encrypt」を使用します。WordPressがインストールされている仮想マシンにSSH接続し、機能をインストールします。

ブラウザ上でコンソールに接続されるため、以下のコマンドを実行していきます。
- 証明書に関する部分を自動化するため、Certbotをインストールします。
sudo apt-get install certbot python-certbot-apache- Certbotを実行します。
sudo certbot --apache-
メールアドレスを聞かれるため入力します。
-
「A」を入力して規約に同意します。
-
登録メールに広告を配信していいか確認されます。広告が必要なければ「N」で進みます。
-
登録したいドメイン名を入力します。(本サイトの場合は「genkitech.net」)
-
httpからhttpsにリダイレクトしたいので、「2」を入力します。
以上でサーバーへの証明書導入が完了です。
WordPressの設定
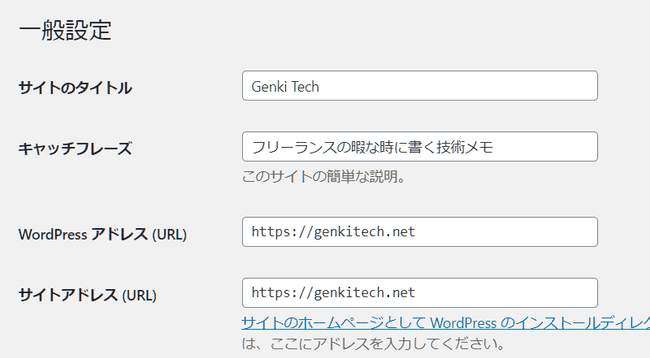
最後に、WordPressの「設定」>「一般」にあるアドレスを「http://」から「https://」に変更します。

ブラウザで変更したアドレスにアクセスし、正しく表示され、アドレスの左端に鍵マークが表示されていれば成功です。
ちなみにURL設定を変更すると、その前に書いた記事の画像がおかしくなったりして修正する羽目になったので、最初にここまでは設定を終わらせておく必要がありそうです。
これで本格的に記事を書き始められます!